Clipping mask hay còn gọi là “mặt nạ xén”. Tác dụng của clipping mask là ẩn đi những phần không mong muốn của đối tượng. Clipping mask sẽ che đi đối tượng nằm bên dưới nó, vì vậy chỉ có thể nhìn thấy những phần bên trong đường cắt (Clipping path). Clipping path chỉ có thể là một đường vector, còn đối tượng bên dưới nó thì có thể là bất cứ thứ gì – ảnh chụp, hình vẽ vector, v.v.
Một số điều cần lưu ý về clipping mask:
Bạn đang xem: cách làm clipping mask trong ai
-
Clipping path phải luôn nằm trên đối tượng bạn muốn cắt.
-
Bạn chỉ có thể có 1 clipping mask
-
Tuy nhiên, đối tượng để clipping thì có thể có nhiều hơn 1
-
Các đối tượng được cắt phải ở trong cùng một layer hoặc cùng một nhóm.
Trong bản demo này, đường clipping sẽ là dòng chữ JOB. Đối tượng chúng ta sẽ clip là hình một chú chó.
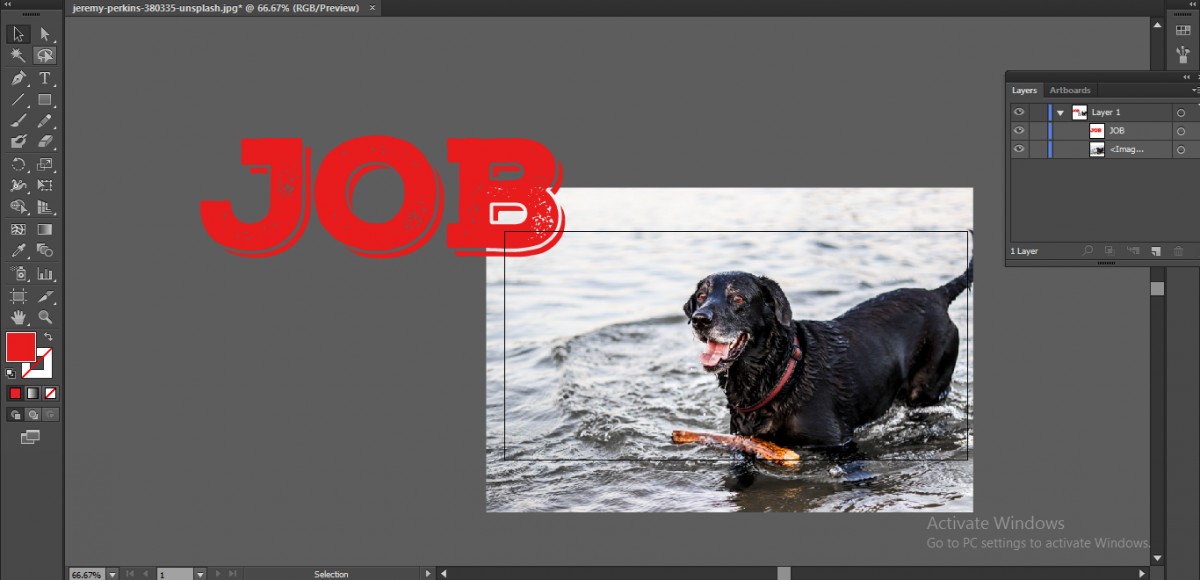
Bước 1: Chuẩn bị text ‘JOB’ và một bức ảnh

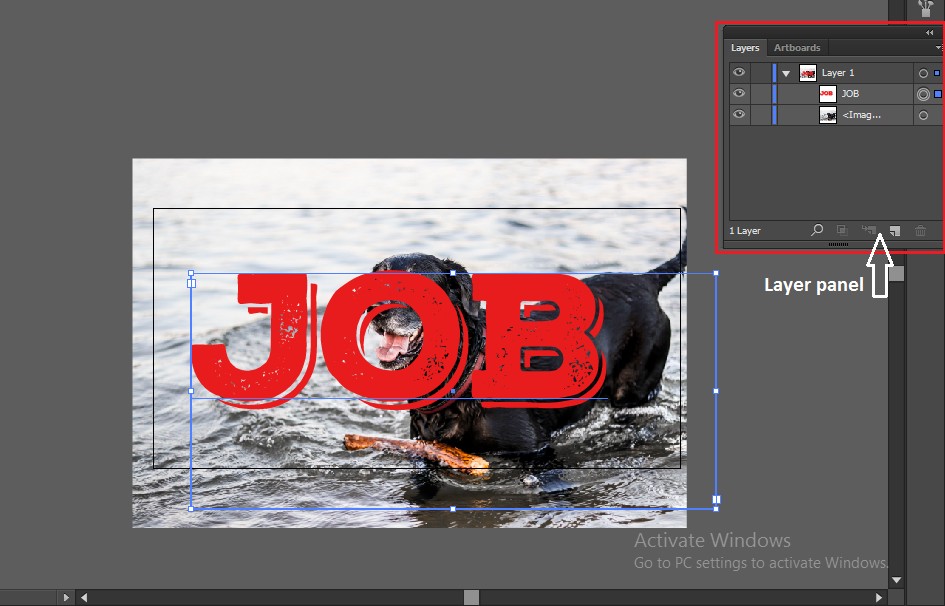
Bước 2: Trong một layer, đặt tên JOB nằm trên bức ảnh. Bạn có thể nhìn cả text và hình ảnh riêng rẽ nhau bằng cách mở rộng layer view.

Bước 3: Tạo Clipping Mask
Sau khi sắp xếp hình ảnh thích hợp, ta tạo Clipping Mask. Bạn có thể tạo clipping mask bằng nhiều cách khác nhau:
-
Chọn Menu: Object> Clipping Mask> Make
-
Phím tắt: Ctrl+7
-
Layer Panel: Make/Release Clipping Mask icon at the bottom
-
Đáng xem: Chia sẻ BẬT MÍ KINH NGHIỆM MUA MÁY IN VĂN PHÒNG TỐT NHẤT
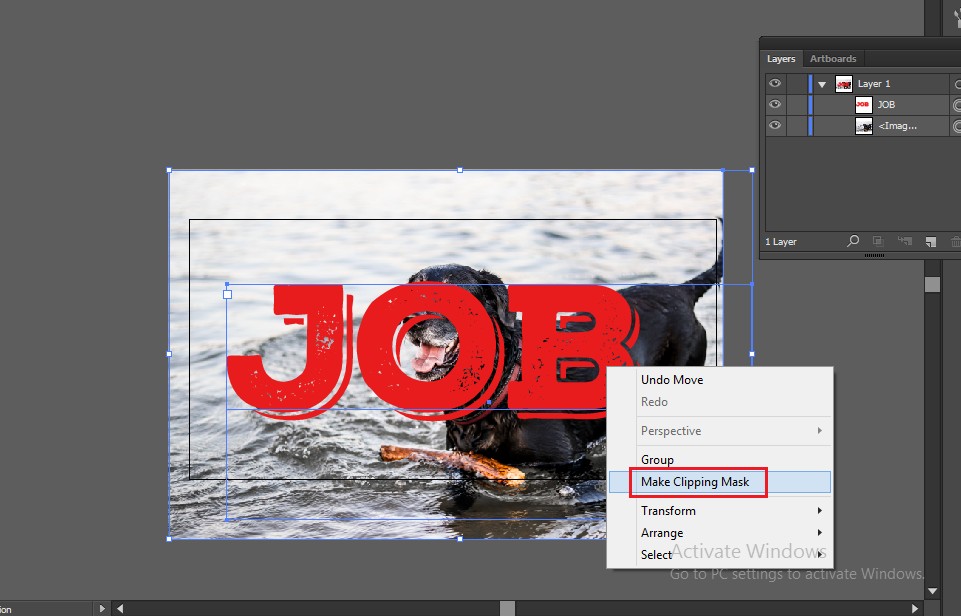
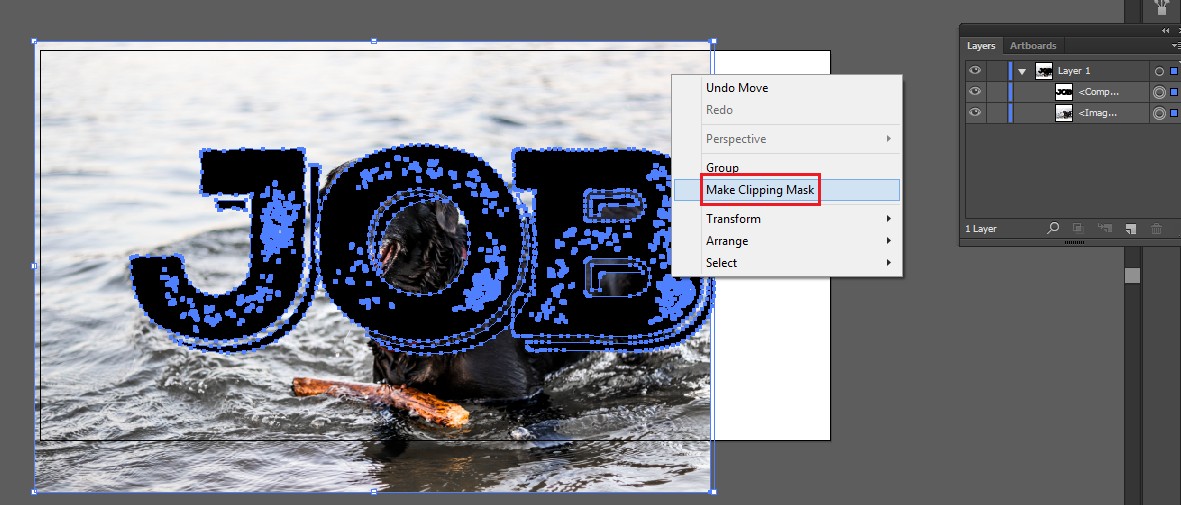
Nhấp chuột phải: tô sáng tất cả các đối tượng và chọn Make Clipping Mask
Tôi sẽ dùng cách 4 là chọn cả hai đối tượng, nhấp chuột phải và chọn Make Clipping Mask

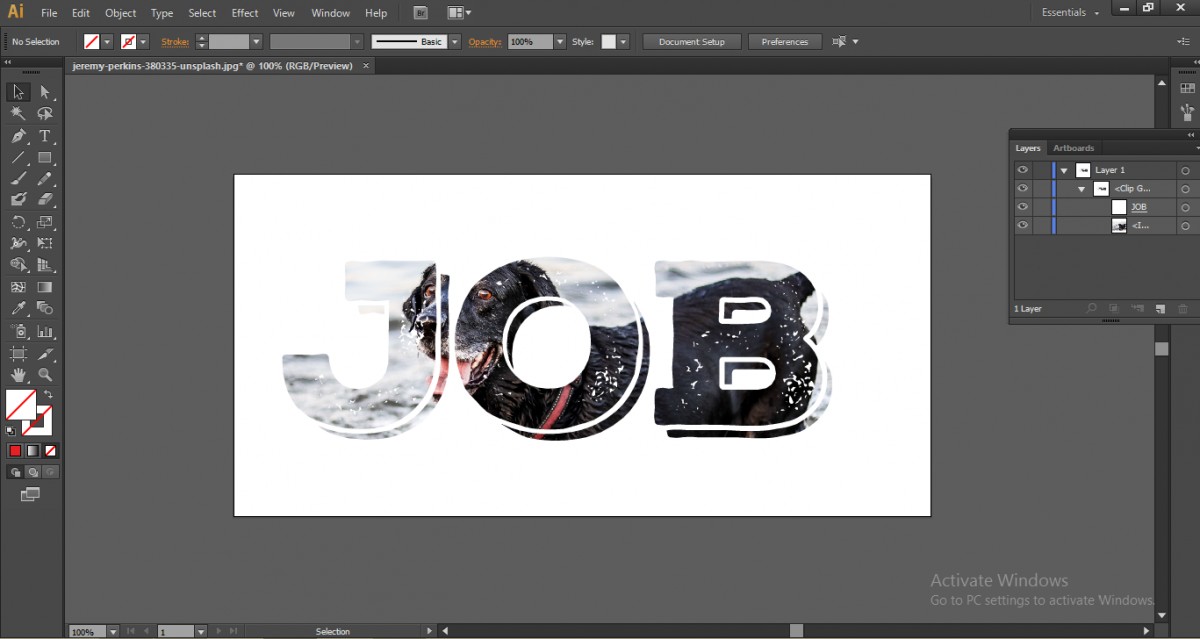
Bạn sẽ thấy mọi thứ biến mất, ngoại trừ những thứ bên trong đường cắt (JOB).
Thật tuyệt và dễ dàng nhỉ?

Bây giờ, nếu bạn muốn giãn chữ JOB, hoặc ghép chúng sát lại với nhau thì sẽ làm thế nào đây? Đôi khi làm việc với clipping masks, bạn sẽ muốn thay đổi đường clipping hoặc đối tượng theo ý mình để vừa khớp với hình ảnh được clipping
Trong trường hợp này, tôi muốn chỉnh sửa các chữ cái riêng lẻ.
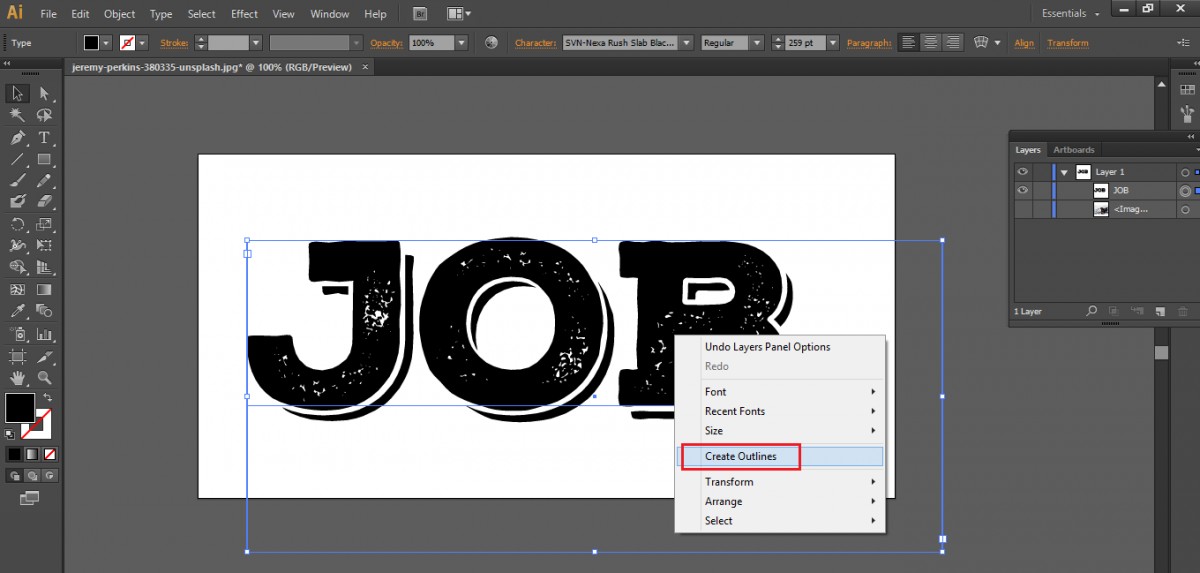
Bước 1: Chuyển text sang dạng outline (phác thảo) để có thể được chỉnh sửa các chữ cái. Để chuyển đổi text thành outline, nhấp vào Type > Create Outlines (shift+ctrl+O) hoặc nhấp chuột phải vào JOB và chọn Create Outlines.

Mỗi chữ cái giờ đã trở thành một đối tượng riêng rẽ có thể chỉnh sửa nhưng không giống như văn bản thông thường. Bạn sẽ nhận thấy rằng các điểm neo xuất hiện trên mỗi chữ cái – chúng có thể được di chuyển và chỉnh sửa riêng lẻ:

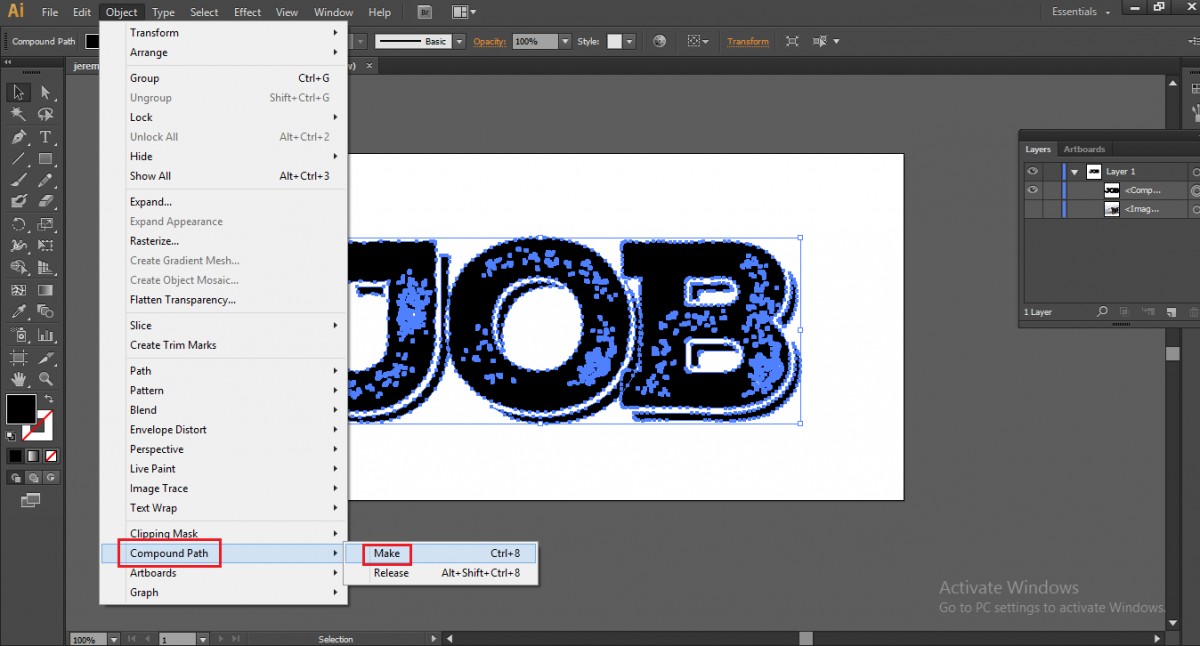
Bước 2: Sử dụng Compound path.
Compound path là đường nét phức, nó được tạo ra từ ít nhất hai đối tượng. Bạn có thể thêm, bớt và cắt hình dạng để tạo thành một compound path.
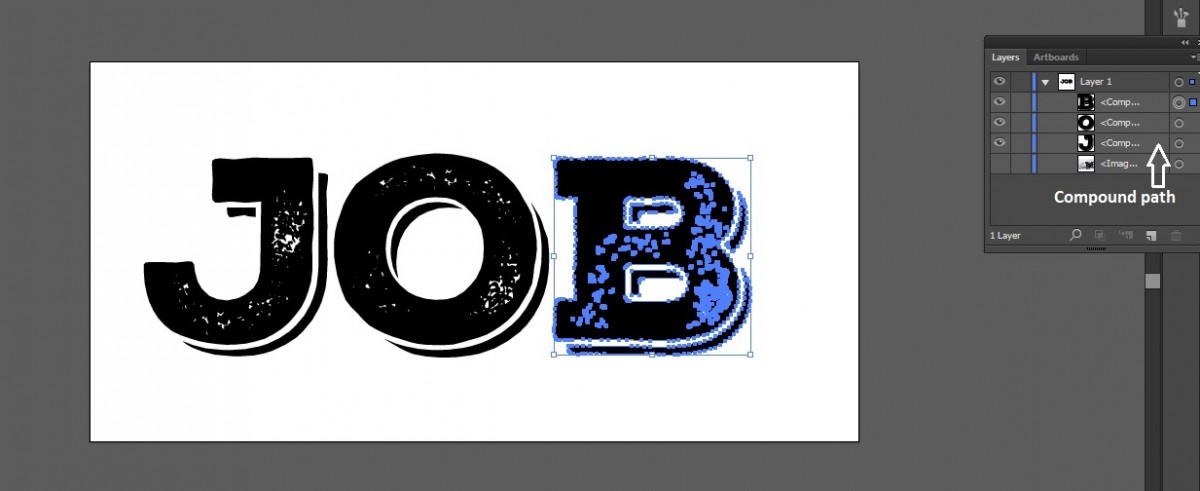
Chúng ta có thể chuyển đổi đối tượng thành một compound path bằng cách tô sáng JOB và chọn Object> Compound Path> Make

Xem thêm: Tổng hợp Hướng dẫn, thủ thuật về Máy tính – Laptop – Tablet



Bước 3: Tạo Clipping mask
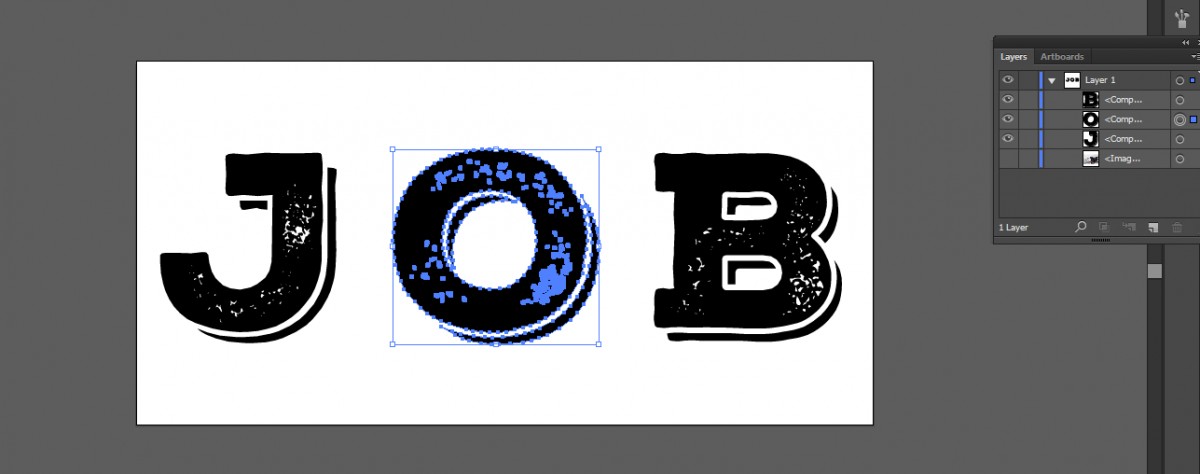
Sau khi kéo các chữ cái sát gần nhau, tùy chỉnh như ý muốn, bạn hãy tô sáng đường dẫn chữ và ảnh, sau đó chọn Chuột phải >Make Clipping Mask


Nếu muốn chỉnh ảnh bên trong chữ, bạn chọn đối tượng ảnh trên Layer panel, di chuyển sao cho phù hợp. Clipping mask đã xong rồi đó, rất dễ dàng phải không nào?
Để bỏ clipping mask, bạn có thể:
-
Chọn Object> Clipping Mask> Edit/Release
-
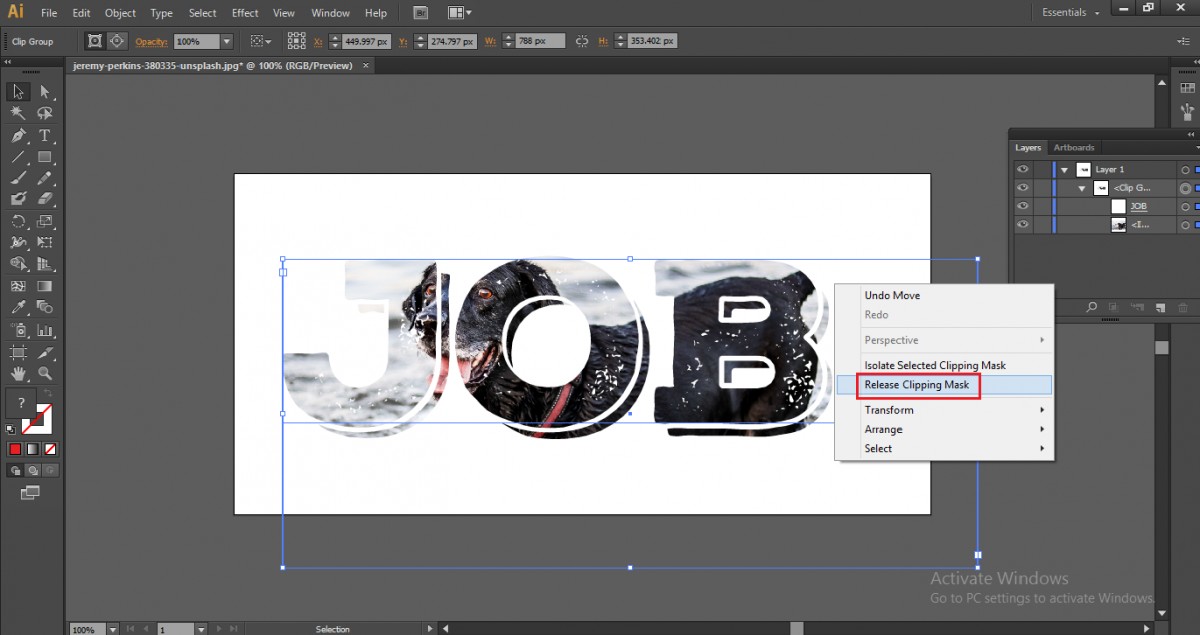
Hoặc chọn tất cả>Chuột phải>Release Clipping Mask
-

Hoặc chỉnh sửa bằng cách cô lập clipping mask: Nhấp đúp vào nó hoặc tìm thấy nó trên Layers Panel
Bỏ compound path
-
Chọn Object > Compound Path > Release
Hoặc chỉnh sửa bằng cách cô lập compound path: Nhấp đúp vào nó hoặc tìm thấy nó trên Layer panel
Clipping Mask là những công cụ đơn giản, dễ sử dụng nhưng hiệu quả nó mang lại cho bản thiết kế của bạn thì không tồi chút nào, phải không? Nếu muốn khám phá thêm nhiều những công cụ thú vị của Illustrator, tham khảo ngay khóa học Illustrator cơ bản tại ColorME nhé.